Visual Studio Code(以下「VSCode」)のインストール方法を知りたい人向けの記事です。
本記事ではVSCodeをインストールする2つの方法をご紹介します。
基本的には一つ目の「公式サイトからダウンロードする方法」が推奨です。
一方で、普段からターミナルよく使う方は「Homebrew を使った方法」をおすすめします。(慣れてる方からしたら、こちらの方が簡単なため)
以下が目次になっているので、お好きな方をクリックして進んでください。
 karo
karo最後におすすめの拡張機能も紹介します。
方法1: 公式サイトからダウンロードする方法
アプリを公式サイトからダウンロードしてきて、インストールする方法です。
ターミナル操作に不安がある方は、この方法をお試しください。
VSCodeのダウンロード
以下の公式ページにアクセスします。
» 参考:Visual Studio Code – Code Editing. Redefined
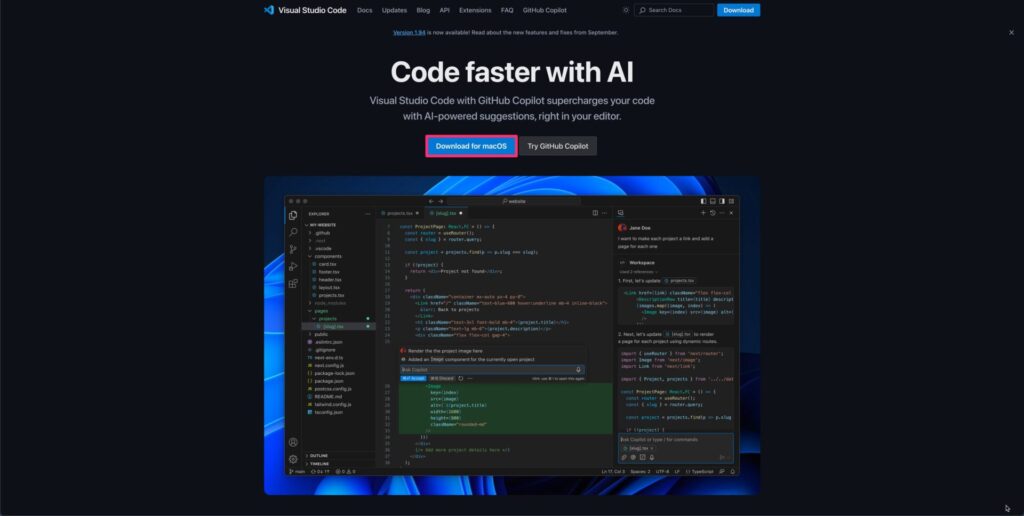
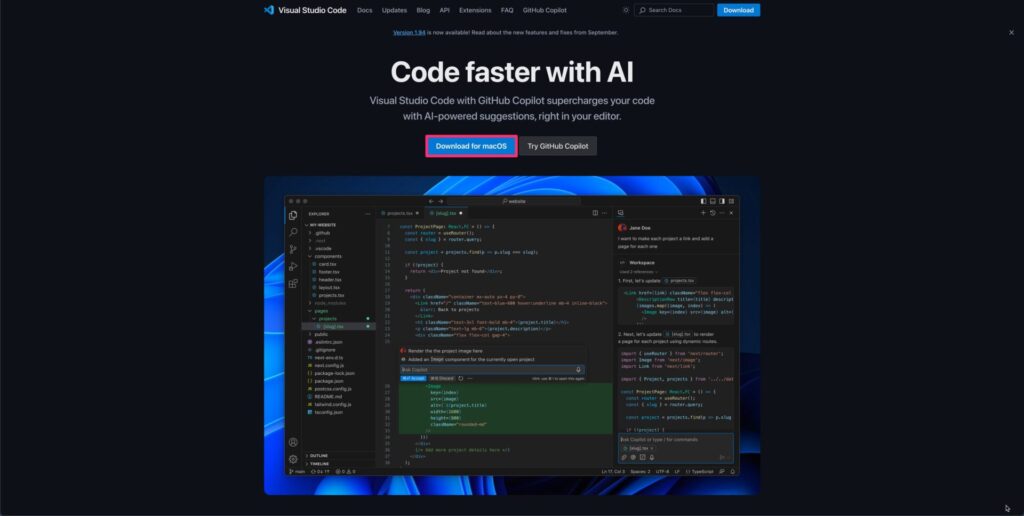
時期によって多少は画面が違うかもしれませんが、下のような画面が表示されるはずです。


「Download for macOS」という青いボタンをクリックしましょう。
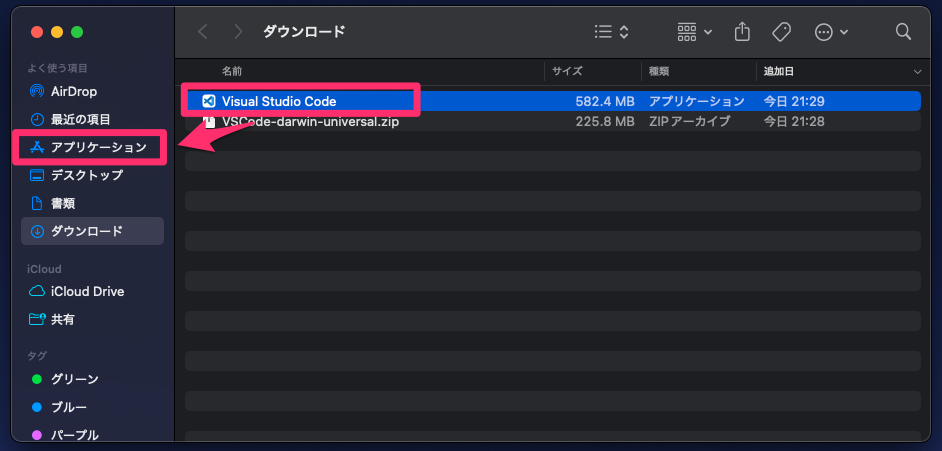
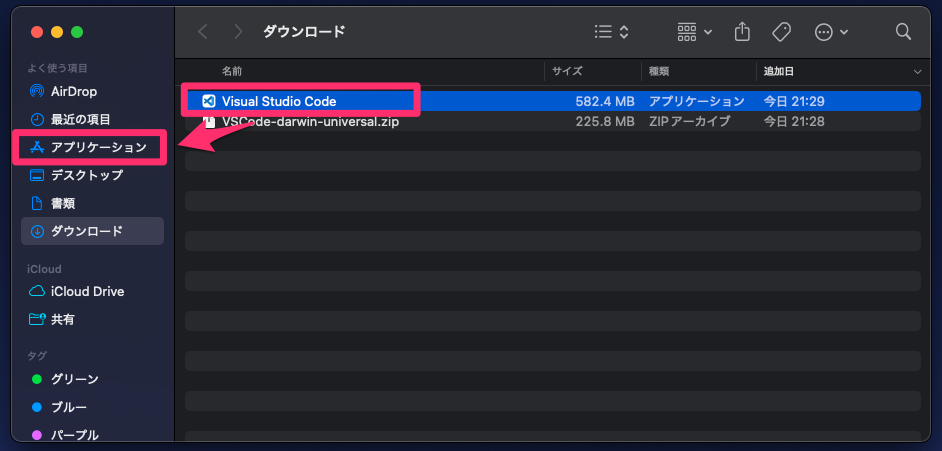
しばらくするとDownloadフォルダにzipファイルが表示されるので、ダブルクリックして解凍します。
アイコン付きのものが、VSCode本体です。
これをアプリケーションフォルダにドラッグ&ドロップで移動させましょう。


これでインストールは完了です。
VSCodeの起動方法
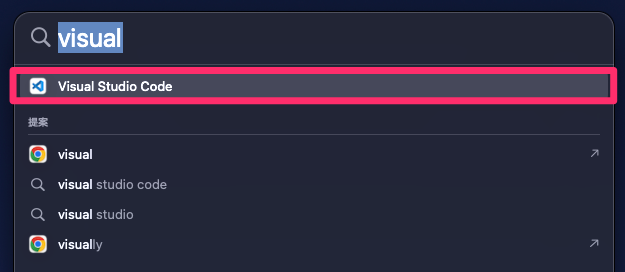
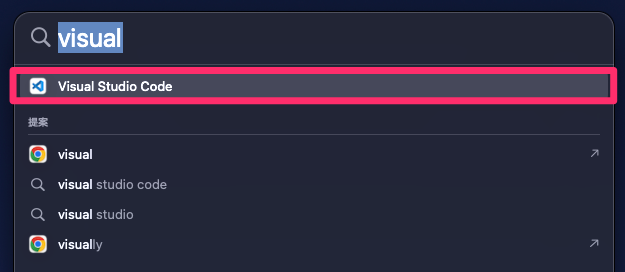
「コマンド(⌘) + スペース」を同時押しして、Spotlight を起動しましょう。
そこにvisualと入力すると、Visual Studio Codeが表示されます。


これを選んでEnterキーを押せば、VSCodeが立ち上がります。
方法2: Homebrew を使った方法
コマンド実行でVSCodeをインストールすることも可能です。
ダウンロードする方法に比べて楽に導入できるので、ターミナル操作に抵抗がない方はこちらがおすすめ。
Homebrewをインストールする
最初にHomebrewがインストールされているか確認するため、次のコマンドを実行してください。
~ % brew -v
zsh: command not found: brewcommand not found: brewと表示された場合は、Homebrewがまだ入っていません。
※ バージョンが返ってきた方はインストールの必要がないため、こちらにお進みください。
以下のコマンドでHomebrewをインストールしましょう。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"しばらくすると、次のようなメッセージが表示されるはずです。
==> Next steps:
- Run these commands in your terminal to add Homebrew to your PATH:
echo >> /Users/****/.zprofile
echo 'eval "$(/opt/homebrew/bin/brew shellenv)"' >> /Users/****/.zprofile
eval "$(/opt/homebrew/bin/brew shellenv)"
- Run brew help to get started
- Further documentation:
https://docs.brew.shつまり、Homebrewを正しく動作させるためにコマンドの実行を求めています。
指示にある通り、ターミナルで次のコマンドを実行します。
echo >> /Users/****/.zprofile
echo 'eval "$(/opt/homebrew/bin/brew shellenv)"' >> /Users/****/.zprofile
eval "$(/opt/homebrew/bin/brew shellenv)"※ 上記はユーザー名を差し替えているので、必ずターミナル上に表示されたコマンドをコピペして実行してください。
最後に次のコマンドを実行して、バージョンが戻ってくれば成功です。
~ % brew -v
# Homebrew 4.4.0VSCodeのインストール
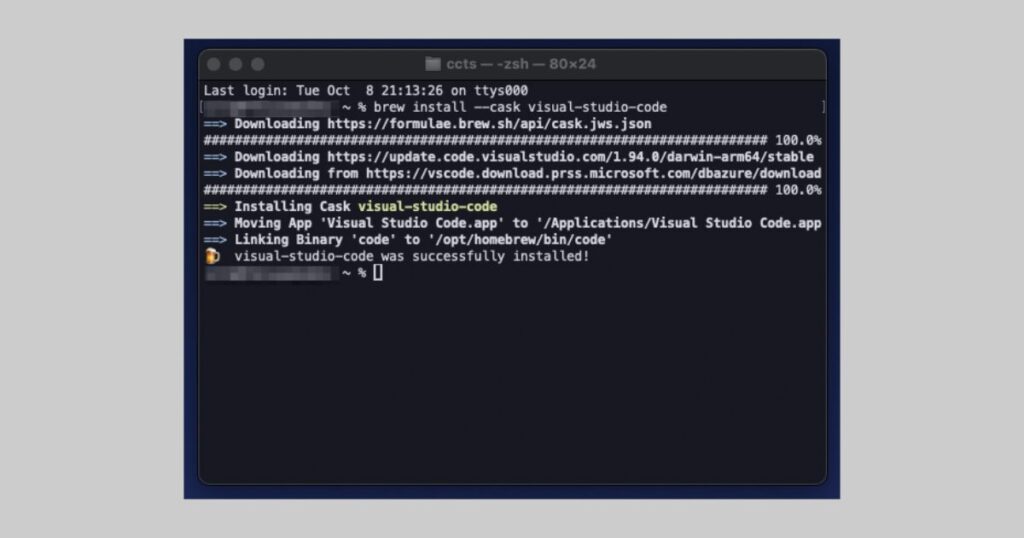
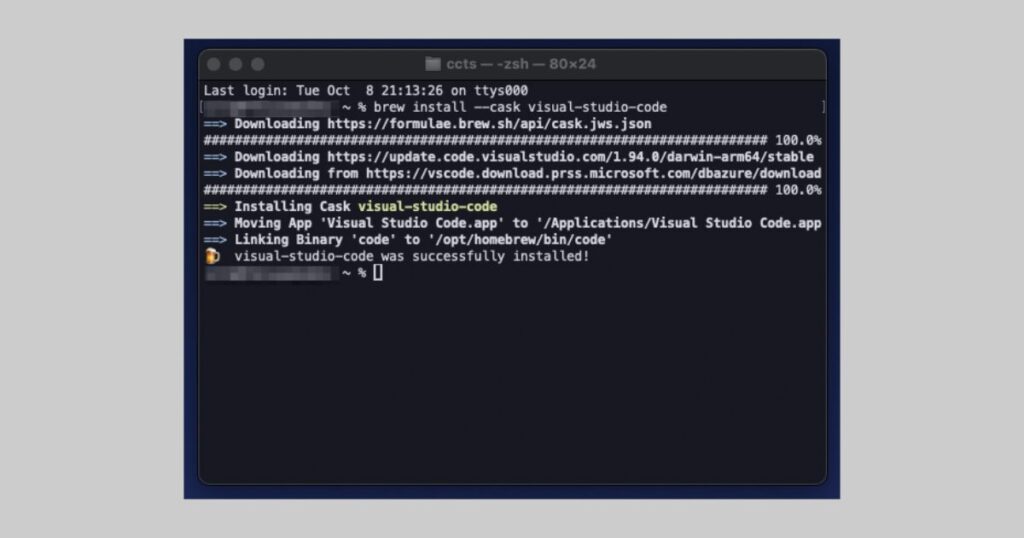
あとは次のコマンドを実行するだけです。
brew install --cask visual-studio-codeコマンド実行後、successfully installed! と表示されるまで待ちましょう。


公式サイトからのダウンロードに比べて、格段にラクです。
VSCodeの起動方法
起動方法は、ターミナルで以下のコマンドを実行するだけです。
code特定のフォルダを開きたい場合は、引数として開きたい階層のパスを指定します。
code .上記の場合は引数を.にしたので、カレントディレクトリを開きます。



もちろん上で紹介したような通常の起動方法でも可能です!
最初に入れるべき拡張機能2選
最近のVSCodeはデフォルト機能がかなり充実しているので、必要な拡張機能はそう多くありません。
ここではVSCodeインストールと同時に導入したい拡張機能をご紹介します。
Japanese Language Pack for Visual Studio Code


VSCodeはデフォルトで英語です。
日本語化したい場合には、この拡張機能を入れましょう。
microsoftが公式に提供しているので安心して使えます。
» インストールはこちら:Japanese Language Pack for Visual Studio Code
Rainbow CSV


CSVを列ごとに色分けしてくれます。
VSCodeではCSVを表示するときに、Excelのように表形式になりません。
生のCSVを編集するときなど、どの列を編集しているか分かりやすくなるので便利です。
まとめ
VSCodeのインストール方法をご紹介しました。
- 公式サイトからダウンロードする方法
- Homebrewを使ってインストールする方法
どちらを選んでも結果は同じなので、お好みの方を選んでください。
後日、VSCodeのカスタマイズ方法に関する記事を作成中なので、近日中に記事を公開します。
» 参考:【最初に設定したい】VSCodeのカスタマイズ方法まとめ(準備中)











コメント